In aller Kürze: SAP Fiori steht zur Verfügung für Clients auf dem Desktop-Rechner bis hin zu mobilen Endgeräten wie Tablets und Smartphones. Alles in allem ist Fiori ein Designkonzept für Benutzeroberflächen. Dabei stellt SAP Fiori weit mehr als nur ein Konzept dar: Es bringt Design Guidelines, Werkzeuge und Libraries (neuerdings: SAPUI5) mit. Ziel: Entwicklern die Möglichkeiten bereitzustellen, ein Fiori-Frontend zu entwickeln, das sich, wenn nötig, fast wie eine App verhält. Für die jüngeren Nutzer bringen SAP Fiori Anwendungen die lang erwünschte Benutzerfreundlichkeit über diverse Endgeräte hinweg.
Kleine Fiori-Geschichte
Oft wird Fiori auch in Abgrenzung zu der viele Jahre zuvor entwickelten SAP GUI gesehen. Deren erste Veröffentlichung liegt in den frühen 90er-Jahren. Mittlerweile liegt die SAP GUI in Version 7.60 vor (02/2020). Allerdings besitzt SAP Fiori selbst schon eine längere Lebenszeit. Das erste Fiori-Release fand im Jahre 2013 statt, gegenwärtig nähert man sich Version 3.
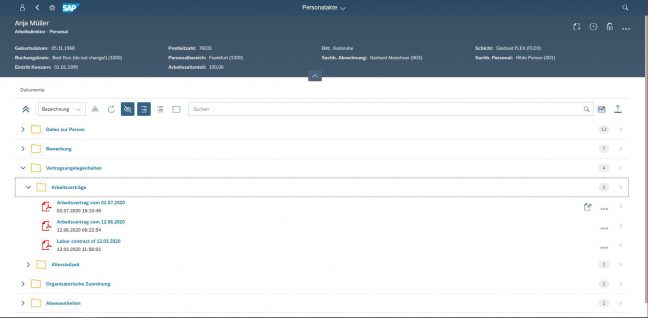
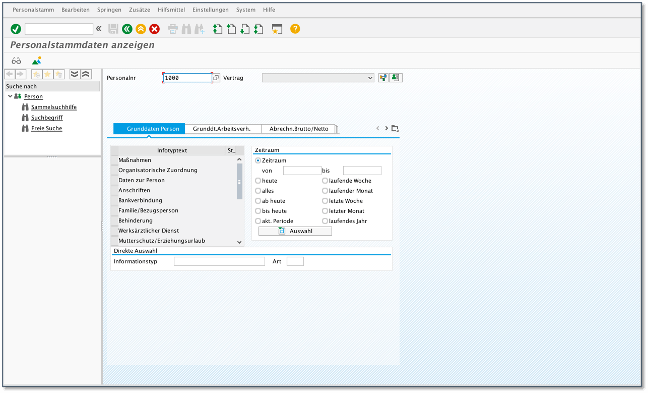
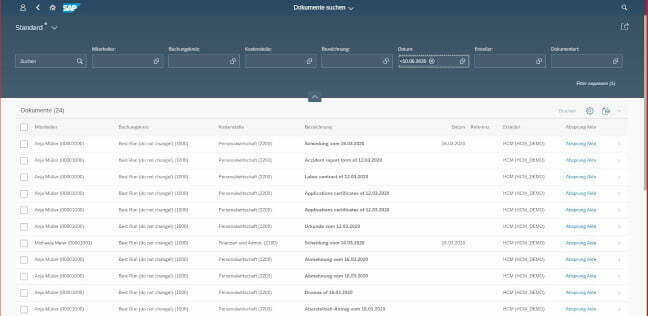
Kein Wunder also, dass zwischen der SAP GUI und Fiori Welten liegen. Diesen Unterschied verdeutlichen die folgenden beiden Bilder:


Anhand der Bilder wird sofort deutlich, dass die SAP mit Fiori einen Paradigmenwechsel vollzogen hat. Was im Gewand der SAP GUI für erfahrene Anwender und Kenner der Funktionen ein ideales, wenn auch nicht schönes Werkzeug darstellt, ist für Neueinsteiger oft ein Hindernis. Zu viele und vor allen Dingen häufig versteckte Funktionen erschweren den Einstieg.
Mit SAP Fiori hingegen stellt SAP auf Benutzerfreundlichkeit und Flexibilität ab. Fiori-Anwendungen verfügen über einen identischen Funktionsumfang. Jedoch zeigt die Fiori-Benutzeroberfläche ein auf die Rolle des Users abgestimmten Funktions- und Feature-Set. Jener sieht nur das, was er für seine tägliche Arbeit benötigt. Ebenso wie es z.B. jüngere Nutzer dieser Tage wünschen, einfach zugänglich, aufgeräumt und über nahezu beliebige Endgeräte nutzbar. Manch einer mag argwöhnisch hinter Fiori die „Consumerization of IT“ vermuten – und ja, dahinter steht ein Konzept.
Mit den Worten der SAP: SAP Fiori sets the standard for enterprise user experience by removing unnecessary complexity. We put users in control of their business tasks by giving them only what they really need (…).
SAP Fiori Design Guidelines
Genauso wie andere große Software-Plattformen hat auch die SAP mit der Einführung von Fiori die Fiori Design Guidelines formuliert. Die Absicht: Software-Entwicklern und UI-Designern Richtlinien bereitzustellen, anhand derer Fiori-Anwendungen und Apps entworfen und entwickelt werden. Fiori-Anwendungen sollen für den User wiedererkennbar und kohärent sein, in sich schlüssig und sich voraussagbar verhalten. Oder wie die SAP es selbst beschreibt:
Dieses Regelwerk vereinheitlicht die in vielen Fiori-Apps genutzten Services. Sei es das auf nahezu jeder Anwendung als erstes erscheinende Fiori Launchpad oder aber die Fiori-typische Globale-Suche etc. Darüber hinaus legen die Richtlinien auch übergreifende Kennzeichen fest. Bedienelemente wie Buttons oder Schaltflächen, User-Interface-Elemente wie Kacheln oder Toolbars etc. Schauen wir uns das anhand einiger Beispiele an.
In jeder Anwendung: Das Fiori Launchpad
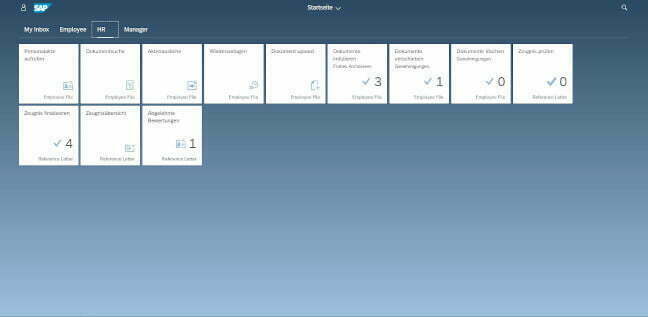
Gleich welche Anwendungen das Fiori-System beherbergt, der Login führt den Nutzer direkt und immer zur SAP Fiori Launchpad Homepage.

Kacheln und die obere Menüleiste etc. sorgen in Fiori für ein kohärentes Anwendererlebnis
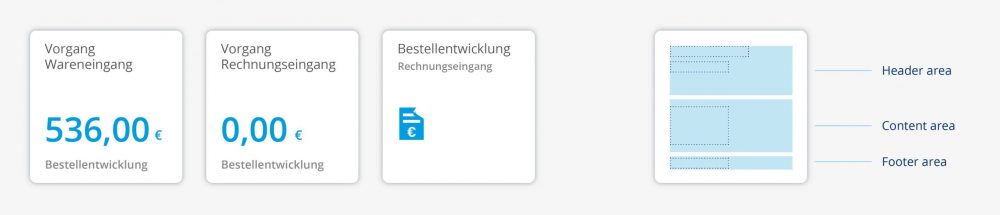
Zentrale UI-Elemente: die Fiori-Kacheln
Die Fiori-Kacheln, auch Tiles genannt, zählen ebenso wie das Launchpad zu den zentralen User-Interface-Elementen. Sie bilden den Einstiegspunkt für beliebige SAP-Anwendungen: Dazu zählen Smart-Business-, Analyse- und Transaktions-Apps, wie z.B. für Eingangsrechnungen in SAP, das Vertragsmanagement mit SAP oder mit der hier beschriebenen Technik auch als Vertrags-App.

Doch innerhalb der Kacheln selbst findet man fest definierte Bereiche. In diesen werden aus den jeweiligen Anwendungen stammende Daten abgebildet.

Global Search – das Launchpad hat’s dabei
Selbstverständlich bietet das SAP Fiori Launchpad globale Suchfunktion (Global Search genannt) an. Sie durchsucht alle Anwendungen und Business-Objekte.

Mit den SAP Fiori Guidelines liegt also ein regelrechter Katalog zur Gestaltung von Fiori-Anwendungen vor – vom Launchpad bis zur Fiori-Shell. Bleibt nur noch die Frage zu klären, mit welchen Werkzeugen dies umgesetzt wird.
SAPUI5 – für Apps und Anwendungen:
SAP User Interface for HTML5
Nachdem die Fiori Design Guidelines beschreiben, wie UI-Elemente aussehen sollen, stellt die SAP auch einen Werkzeugkoffer – ein Entwicklungsframework – zur Umsetzung von Fiori-Anwendungen zur Verfügung. „SAP User Interface for HTML5“ ist der Name, kurz: SAPUI5. Das UI-Framework definiert seit 2013 um die 250 User-Interface-Elemente. Als Datenaustauschformate zwischen Front- und Backend sind JSON (JavaScript Object Notation), XML (Extensible Markup Language) und OData (Open Data Protocol) vorgesehen.
Zentrale Elemente dieses Frameworks basieren auf JQUERY (JavaScript), HTML5 und CSS3. Offensichtlich setzt die SAP dabei auf Webstandards. Während SAPUI5 eine proprietäre und lizenzpflichtige Bibliothek darstellt, existiert demgegenüber auch OpenUI5 – das ist die Opensource-Variante des UI5-Frameworks, die unter der Apache License 2.0 steht.
Da die in SAPUI5 verwendeten Komponenten schon vor ihrer Einführung weit verbreitet waren, eignet sich das SAP-Framework hervorragend zur Entwicklung. Die Technologien, um Apps und Anwendungen zu erstellen, sind verhältnismäßig einfach zu beherrschen. UI5 stellt darüber hinaus auf ein Modell ab, dass Datenlogik und UI trennt (Model View Controller, kurz: MVC-Modell), was die Entwicklung enorm erleichtert.
SAPUI5 lässt sich somit für die Entwicklung von responsiven, mobilen SAP Business Anwendungen nutzen. Usability steht im Zentrum und ein einheitliches Look-and-Feel wird durch die SAP Fiori Guidelines und UI5 vorangetrieben. Ferner steht UI5 über das SAP Netweaver Gateway für alle SAP-Produkte von der SAP BUSINESS SUITE über das SAP ERP-System und dessen Nachfolger S/4HANA bis hin zum SAP Business Information Warehouse zur Verfügung.
Für Apps aus der Cloud:
die SAP Fiori Cloud
Natürlich nutzt man die diese User Experience nicht nur on-premises, sondern auch in der Cloud oder in hybriden Szenarien. So stellt die SAP Fiori Cloud einen Service dar, der die eben beschrieben Fiori-Elemente für den Betrieb in definierter und vorkonfigurierter Weise bereitstellt und ausliefert. Damit versucht die SAP die Einheitlichkeit in puncto des Fiori-Look-and-Feel über die Cloud weiter voranzutreiben, gerade mobile Apps und andere Anwendungen profitieren davon.
Ausblick: Zukunft von SAP Fiori
Zwischen der ersten und letzten Version von SAP Fiori in Version 3.0 (September 2019) liegen sieben Jahre. Neben vielen kleineren Änderungen existieren drei wesentliche Neuerungen. Mit Fiori 3.0 hielten erstmals Cards als User-Interface-Element Einzug; diese ersetzen die bekannten Kacheln. Gleichzeitig bietet die SAP nun ein neues Standard-Theme an: Quartz Light. Damit wird das Belize Theme der vorherigen Fiori 2 Version ergänzt. Darüber hinaus ersetzt die SAP das Fiori-Interface um eine Shell-Bar – eine neue horizontale Menüleiste mit neuen Interaktions- und Navigationselementen.
Bei allen Änderungen der letzten Jahre bleibt die SAP den Kernprinzipien der Design Guidelines treu. SAP-Software soll in sich ebenso schlüssig wie leicht und einfach zu bedienen sein – durch ein rollenbasiertes und responsives User-Interface. Diesen Gedanken via SAP Fiori 3.0 in das SAP Produktportfolio zu überführen, z. B. nach SuccessFactors, Fieldglass, SAP Ariba etc., stellt eines der wesentlichen Ziele der kommenden Jahre dar.